#15 - A Complete Guide to Mint Solana NFTs through a Mobile App (Android)
Overview
Setup
Structure
├── 📂 metaplex-candy-machine-example
│ │
│ └── 📄 creator.js
│
└── 📂 mobile-nft-mint-example
│
├── 📂 andorid
│
├── 📂 ios
│
├── 📂 patch
│ |
│ └── 📂 arweave
│
├── 📂 src
│ │
│ ├── 📂 components
│ │
│ ├── 📂 hooks
│ │ │
│ │ ├── 📄 useAuthorization.ts
│ │ │
│ │ ├── 📄 useGuardedCallback.ts
│ │ │
│ │ └── 📄 useUploader.ts
│ │ │
│ │ └── 📄 useMinter.ts
│ │
│ ├── 📄 App.tsx
│ |
│ └── 📄 MainScreen.tsx
│
└── 📂 typesThis Tutorial Only Works on Android OS
Setting up the development environment
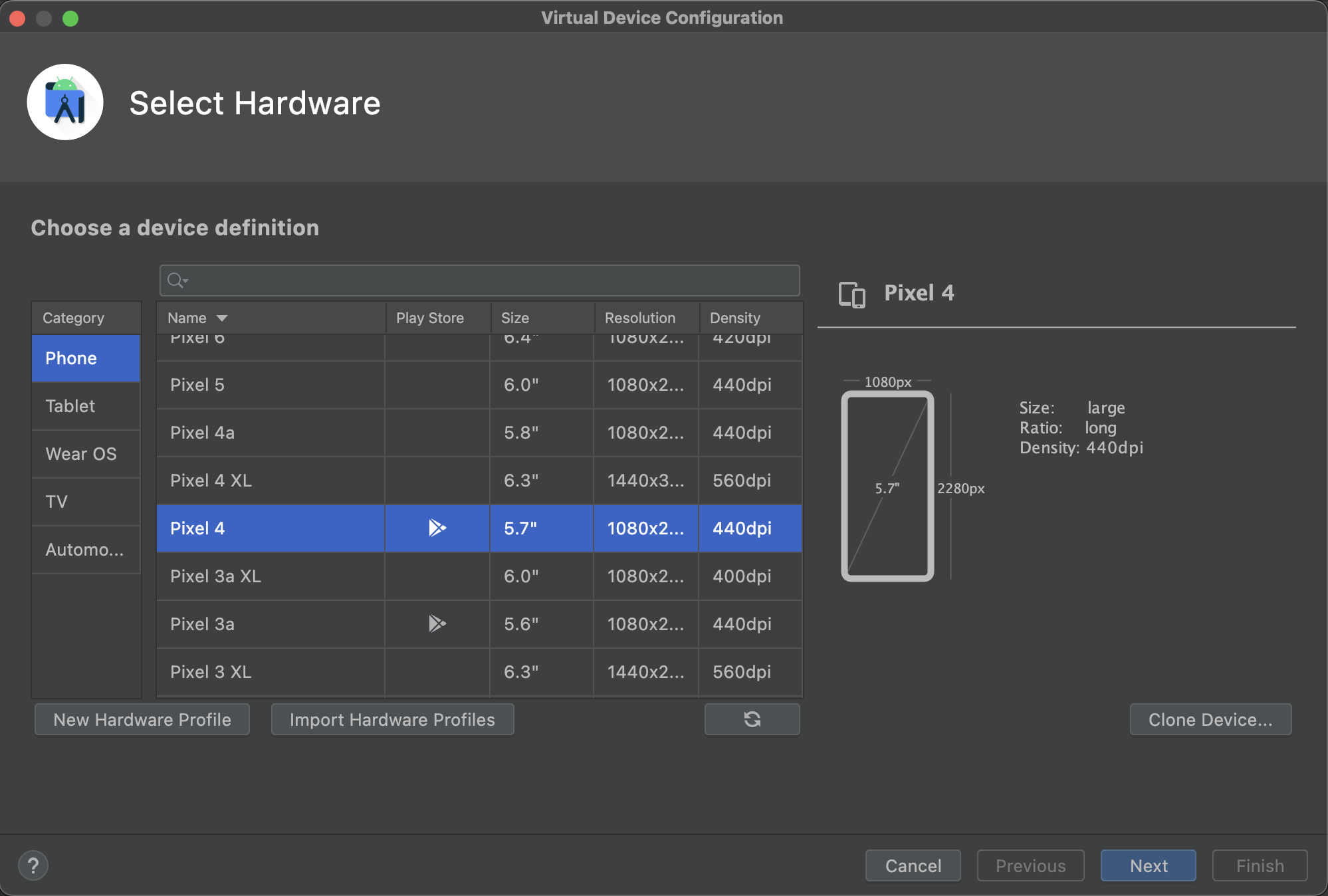
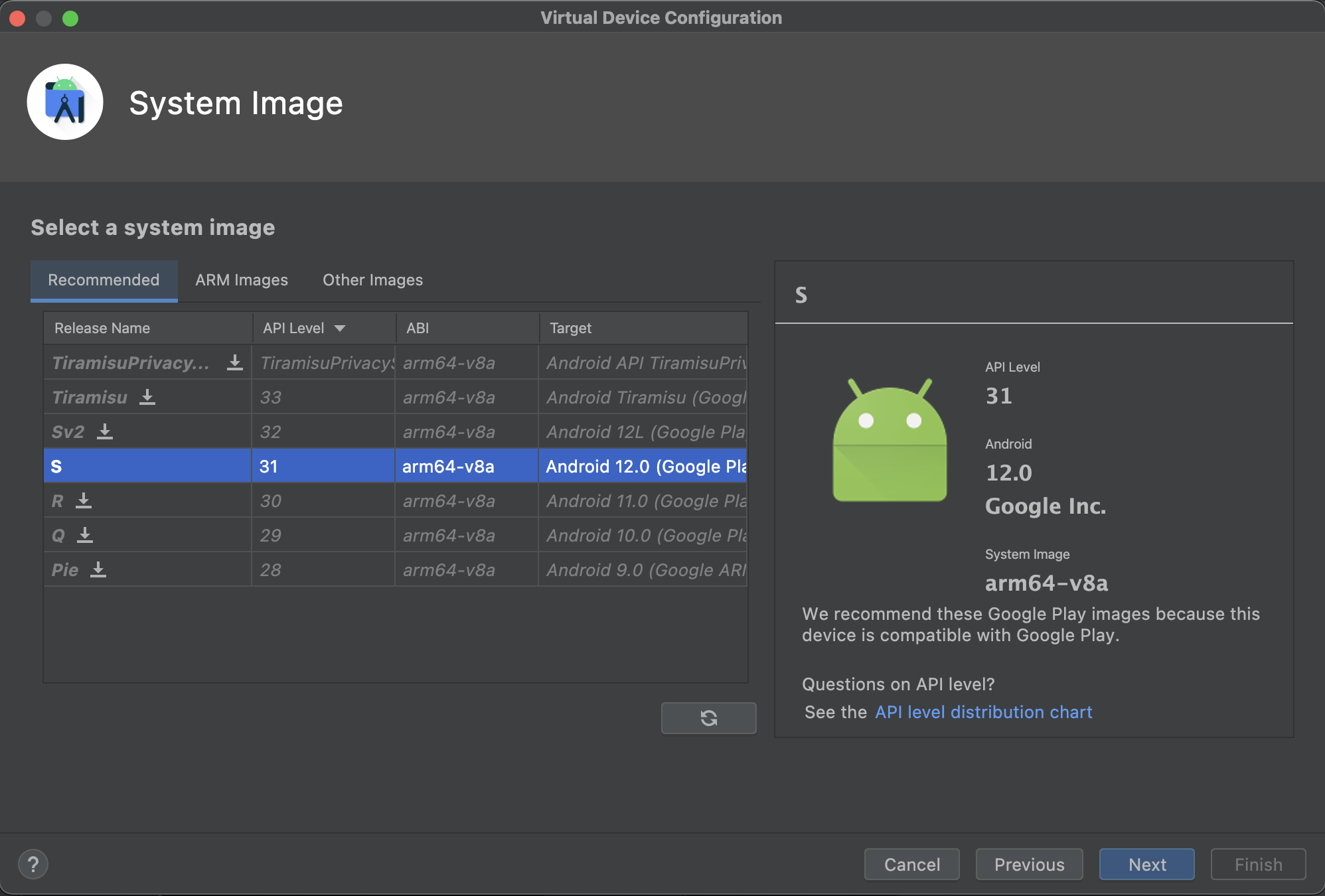
Creat a Pixel 4 Android virtual device


Install metaplex-candy-machine-example
metaplex-candy-machine-exampleInstall mobile-nft-mint-example
mobile-nft-mint-exampleSetup Arweave Wallet
Part 1: Create Candy Machine
Create .env File
.env FileCreate A New Candy Machine
Part 2: Run The App on Android Emulator/Device
Setup Arweave Wallet
Create .env File
.env FileInstall App to Emulator
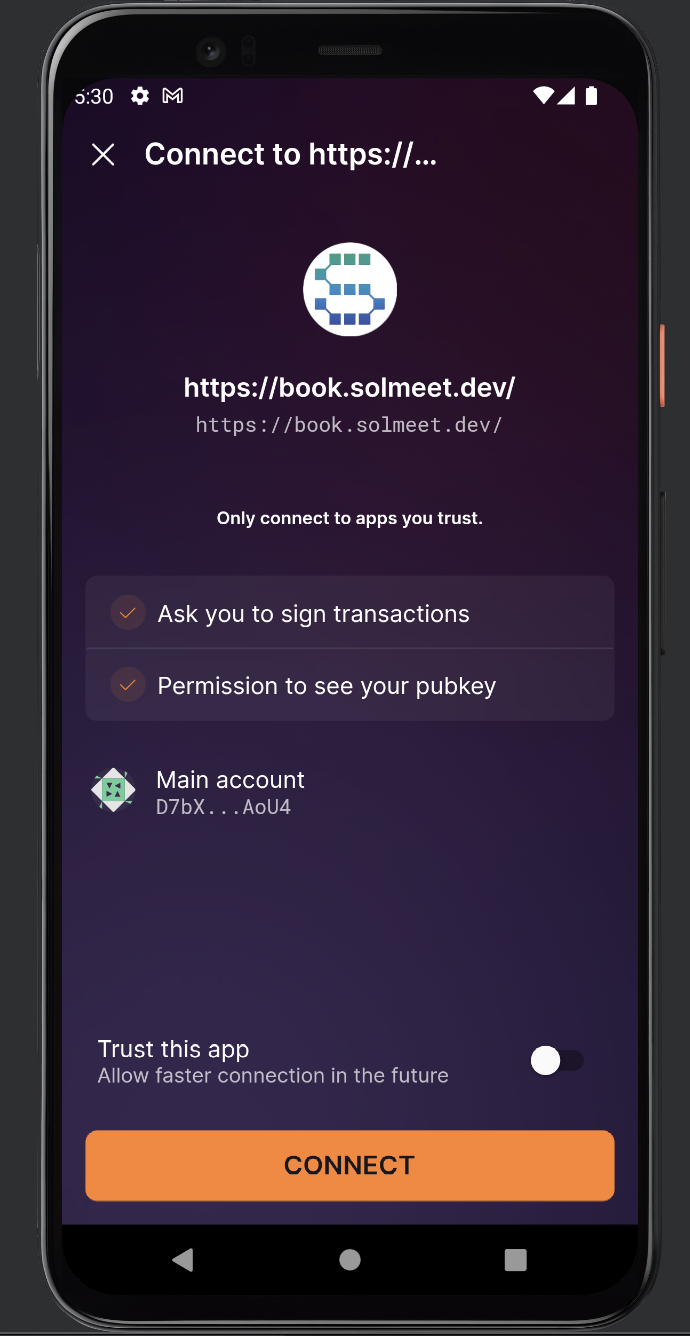
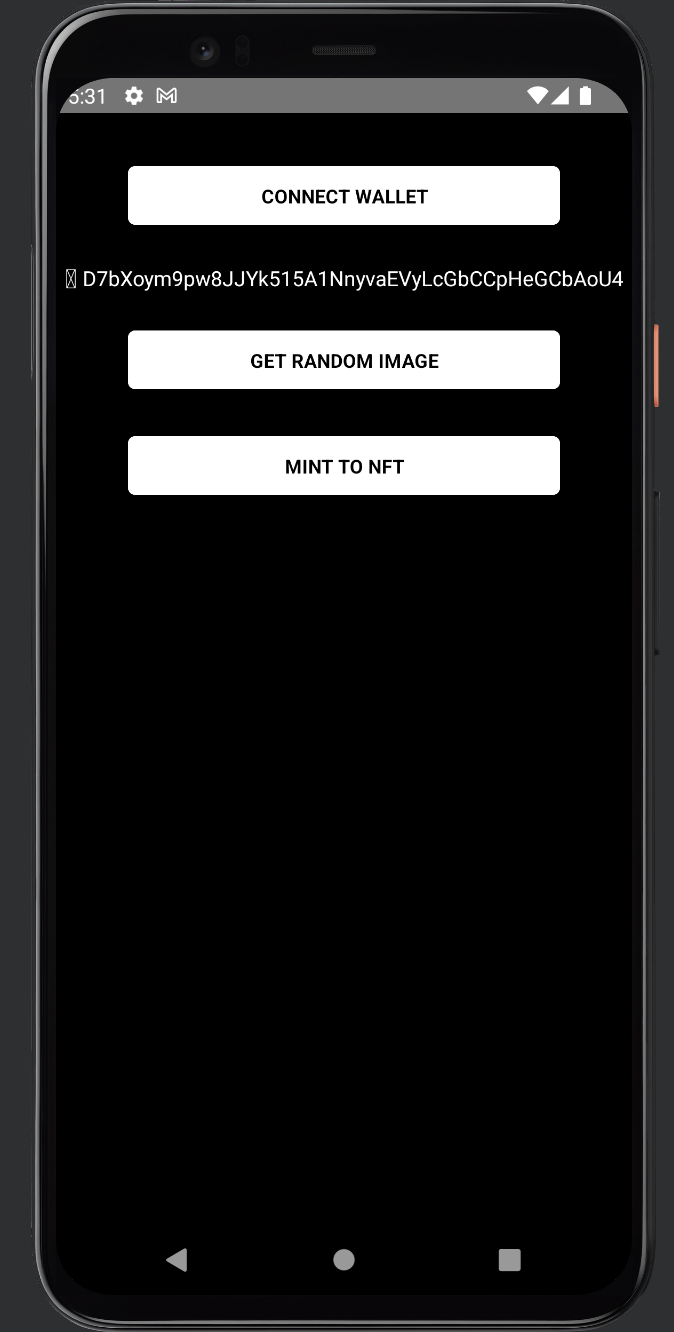
Connect Wallet
Add uri in APP_IDENTITY
Refresh app or rebuild. Then start testing!


Upload Image and Metadata
Find Candy Machine
Mint NFT
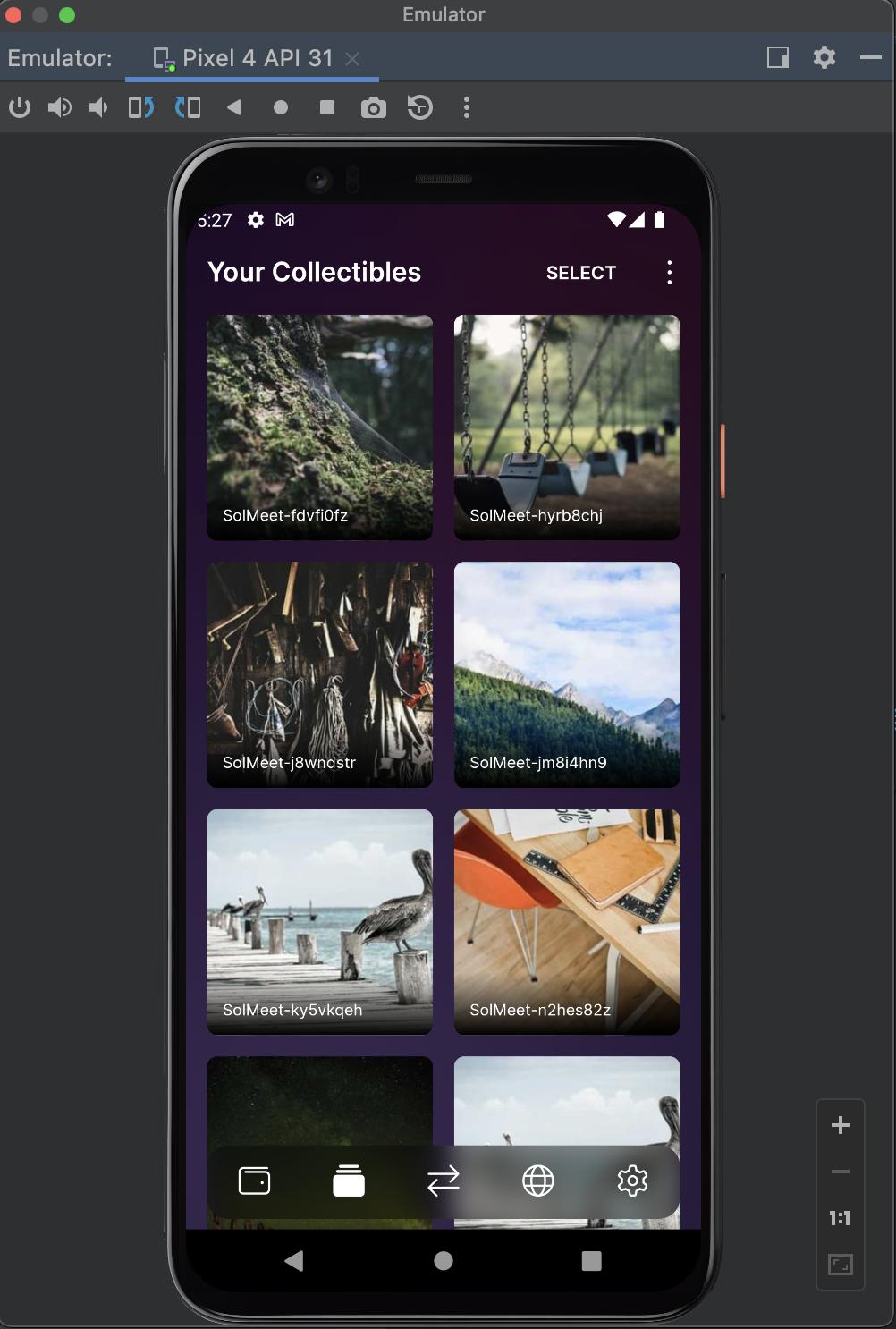
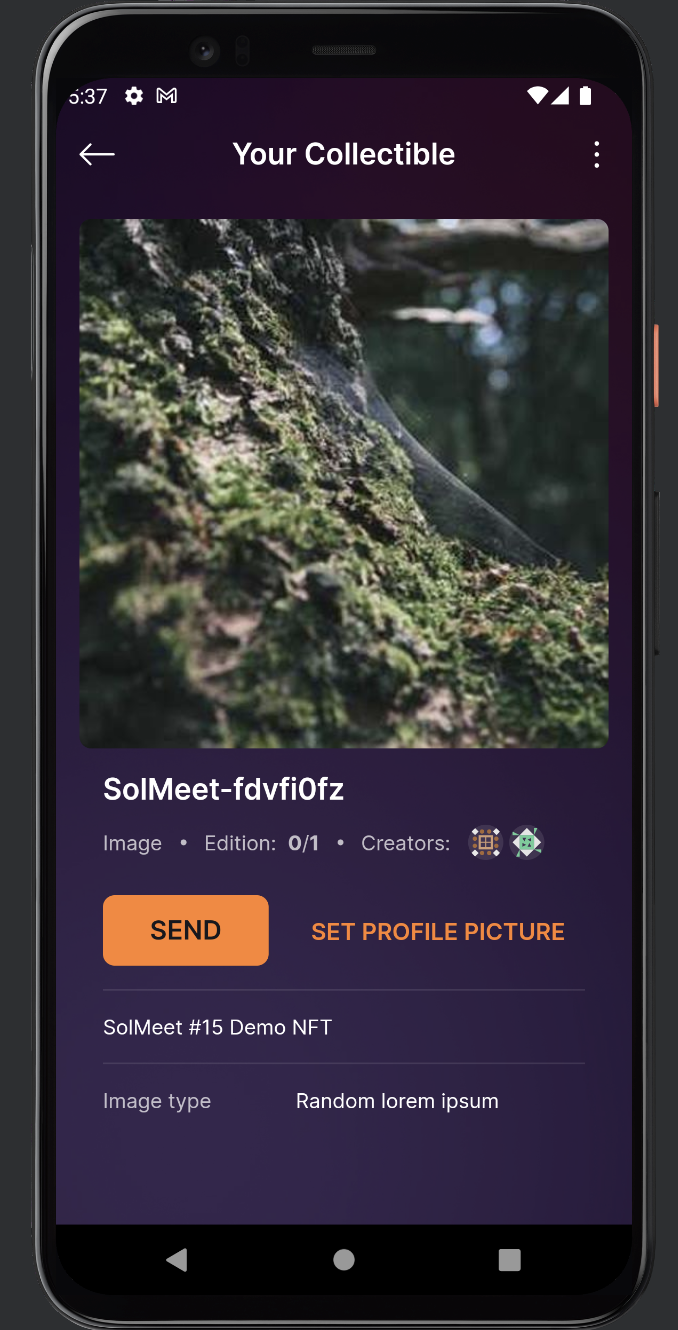
Find NFT in Your Wallet


Reference
General
SMS
Metaplex
Arweave
Last updated